うえだ
管理画面
バナー

今回は、バナーについてご紹介します。
バナーは、表示する画像にリンクを設定します。
そして、画像を選択すると設定したURLへ画面遷移が行われます。
以下の画像に表示されている小さい画像がバナーです。

では早速登録方法をご紹介します。
ーバナーの登録方法ー
バナーを登録する方法をご説明します。
まず、以下の手順で編集画面を開きます。
1.管理画面のTOPページを表示する(画面左上の「Akatsuki CMS」のロゴをクリックすると表示されます)
2.バナーのコンテンツを選択する
3.「新規追加」ボタンを選択する(既存のカテゴリを修正する場合は「編集」ボタンを選択)
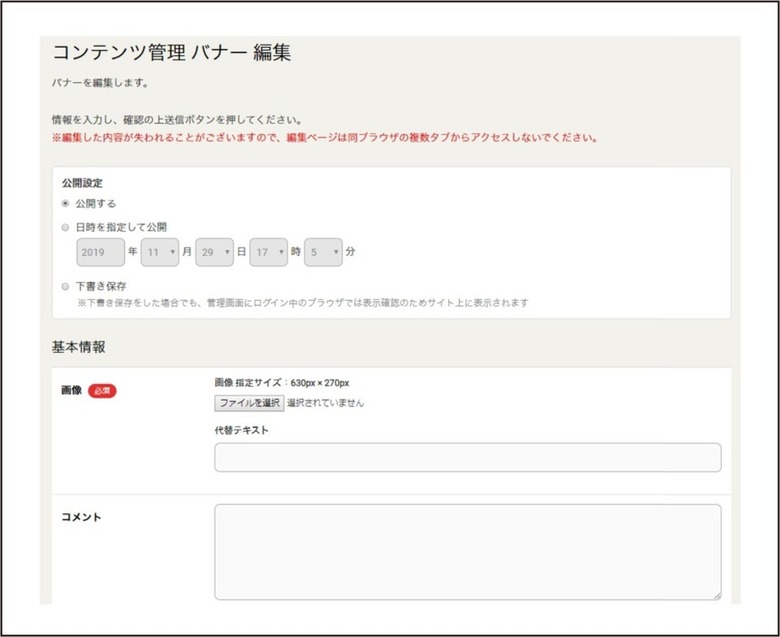
すると以下のような画面が表示されます。

これがバナーの編集ページです。
ここでバナーの画像やリンク先、テキストを設定することができます。
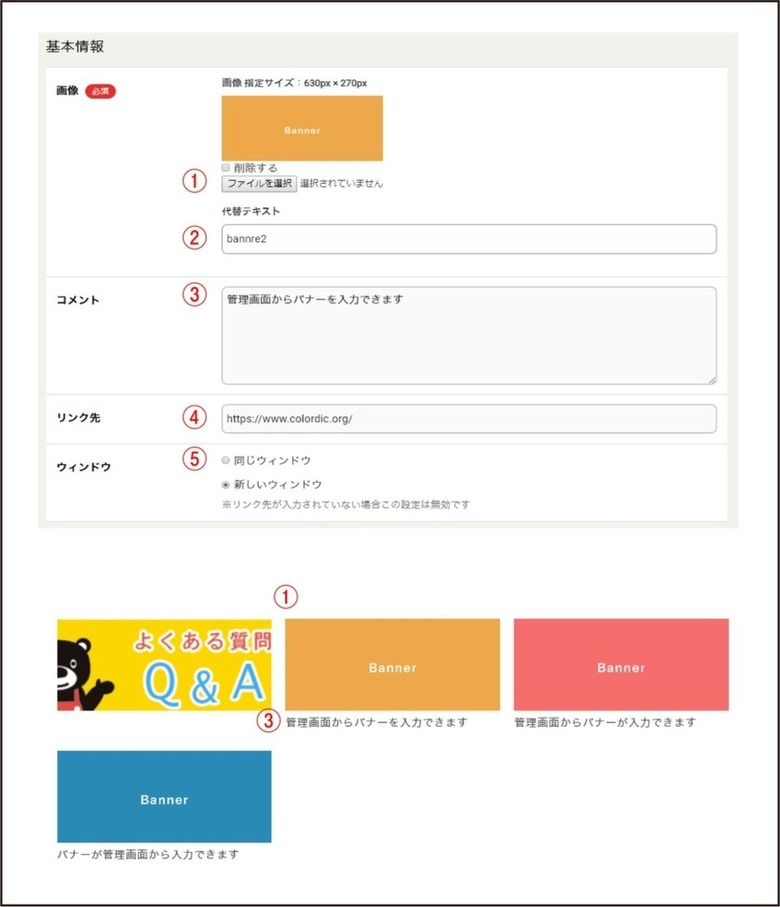
バナーの編集ページには、項目が複数あります。
以下の図で、入力したそれぞれの項目がサイト側でどのように表示されるかをご確認ください。

画像の項目番号に対する詳細
1.画像
バナーとして表示する画像を指定することができます。
「指定サイズ」に記載されている幅×高さの比率の画像を登録することをおすすめします。
2.画像 代替テキスト
サイトの読み込み中や、画像がなんらかの理由で表示されない場合に表示されるテキストです。
画像に関する内容を入力します。(例:Instagramのバナー画像)
3.コメント
バナーに関するコメントを入力することができます。
4.リンク先
バナーを選択(クリック)した際、遷移させたい画面のURLを入力してください。
5.ウィンドウ
リンク先を新しいウィンドウで表示するか、現在のウィンドウで表示するか設定できます。
今回は、バナーの登録方法をご紹介させていただきました。
引き続き、その他の管理画面の機能についてもご紹介していきます。
バナーについては以上です。
ご覧いただきありがとうございました。