うえだ
管理画面
求人情報機能

今回は、「求人情報」機能をご紹介します。
名前の通り、求人情報に関する内容を登録するページです。
以下の記事でご紹介した「COMPANY」や「アクセス」機能と同じ単体ページです。
1ページのみの表示なので、一覧ページやカテゴリは持ちません。
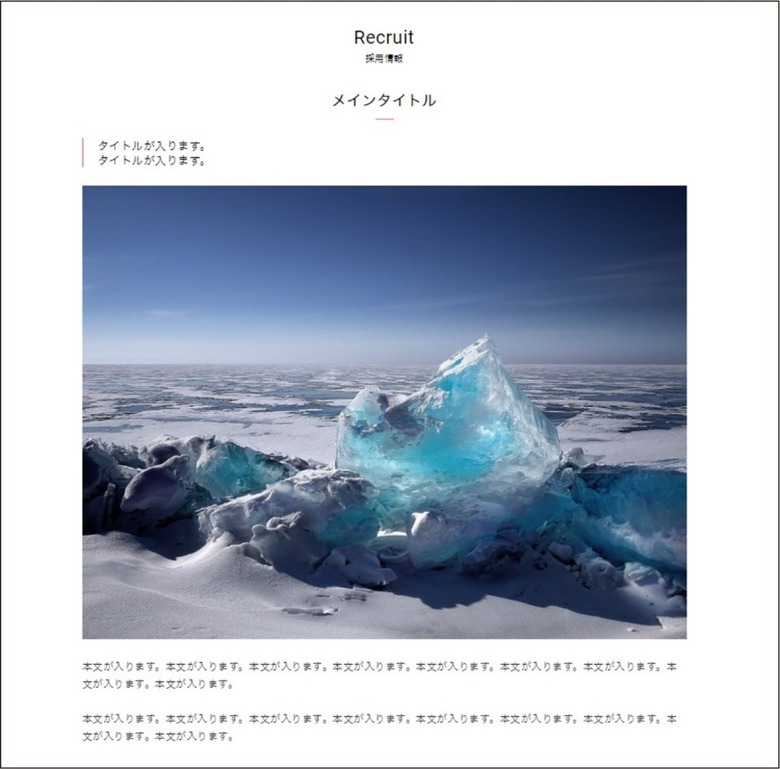
以下の画像をご覧ください。
サイト上で、「求人情報」機能のコンテンツはこのように表示されます。

ー求人情報の追加方法ー
早速求人情報機能の内容を登録する方法をご説明します。
単体ページなので、編集画面も1種類のみです。
まず、以下の手順で求人情報編集画面を開きます。
1.管理画面のTOPページを表示する(画面左上の「Akatsuki CMS」のロゴをクリックすると表示されます)
2.「求人情報」機能のコンテンツを選択する
3.「新規追加」ボタンを選択する(既存のカテゴリを修正する場合は「編集」ボタンを選択)
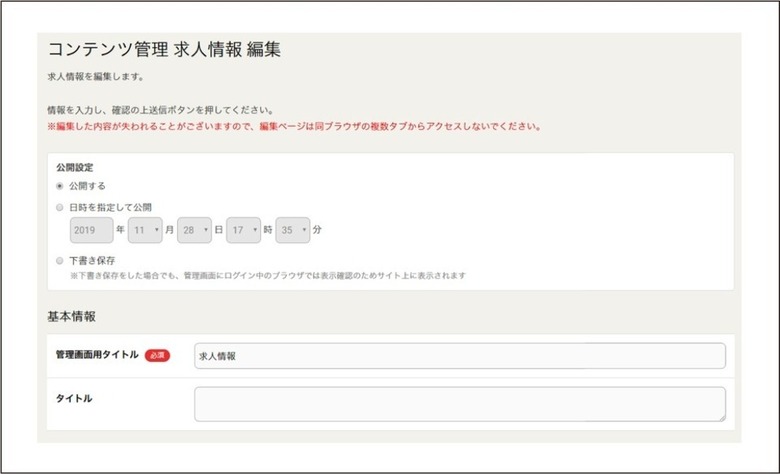
すると以下のような画面が表示されます。

これが求人情報の編集ページです。
ここで求人情報に関する内容を設定することができます。
求人情報機能の編集ページには、項目が複数あります。
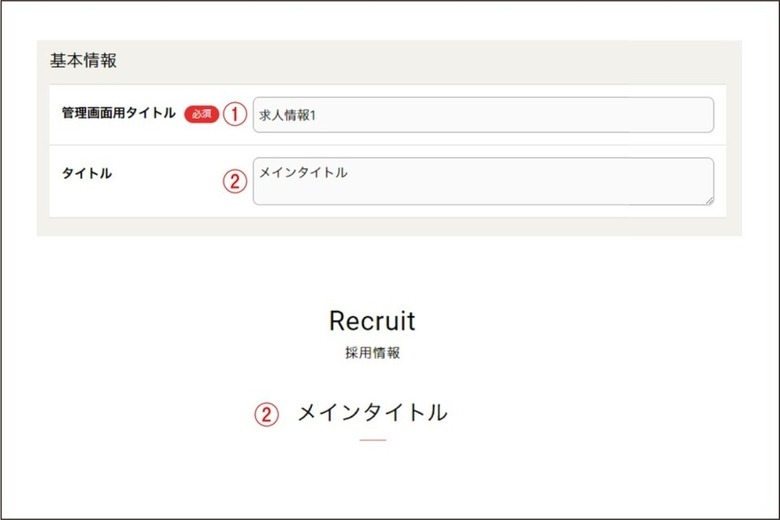
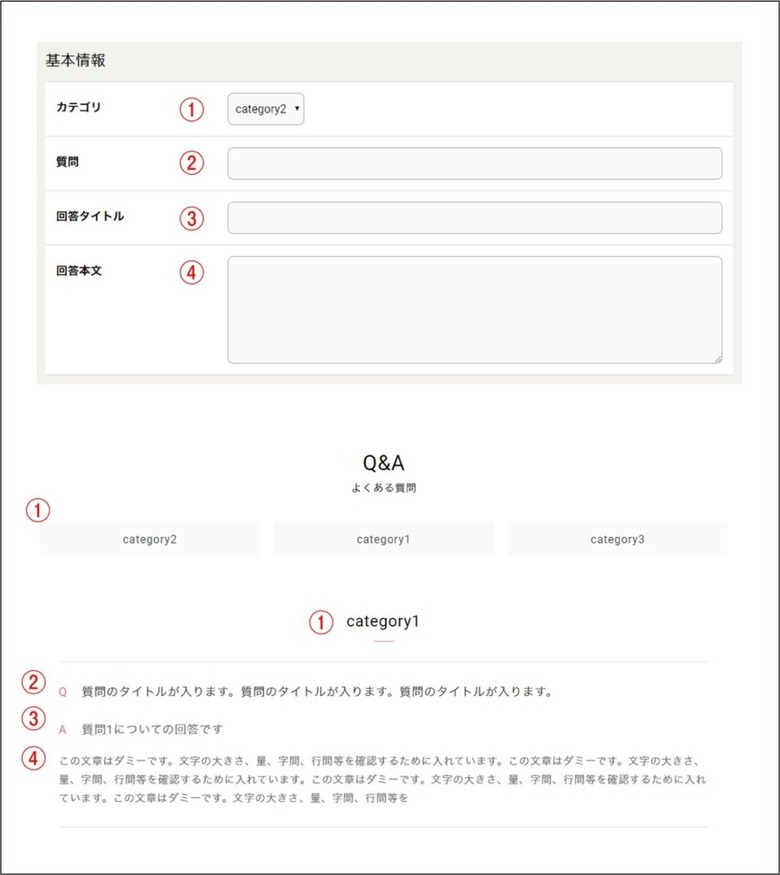
以下の図で、入力したそれぞれの項目がサイト側でどのように表示されるかをご確認ください。





画像の項目番号に対する詳細
1.管理画面用タイトル
入力した内容は、管理画面の一覧ページで表示されます。
サイト上には表示されません。
2.タイトル
タイトルが中央寄せで表示されます。
メインのタイトルです。
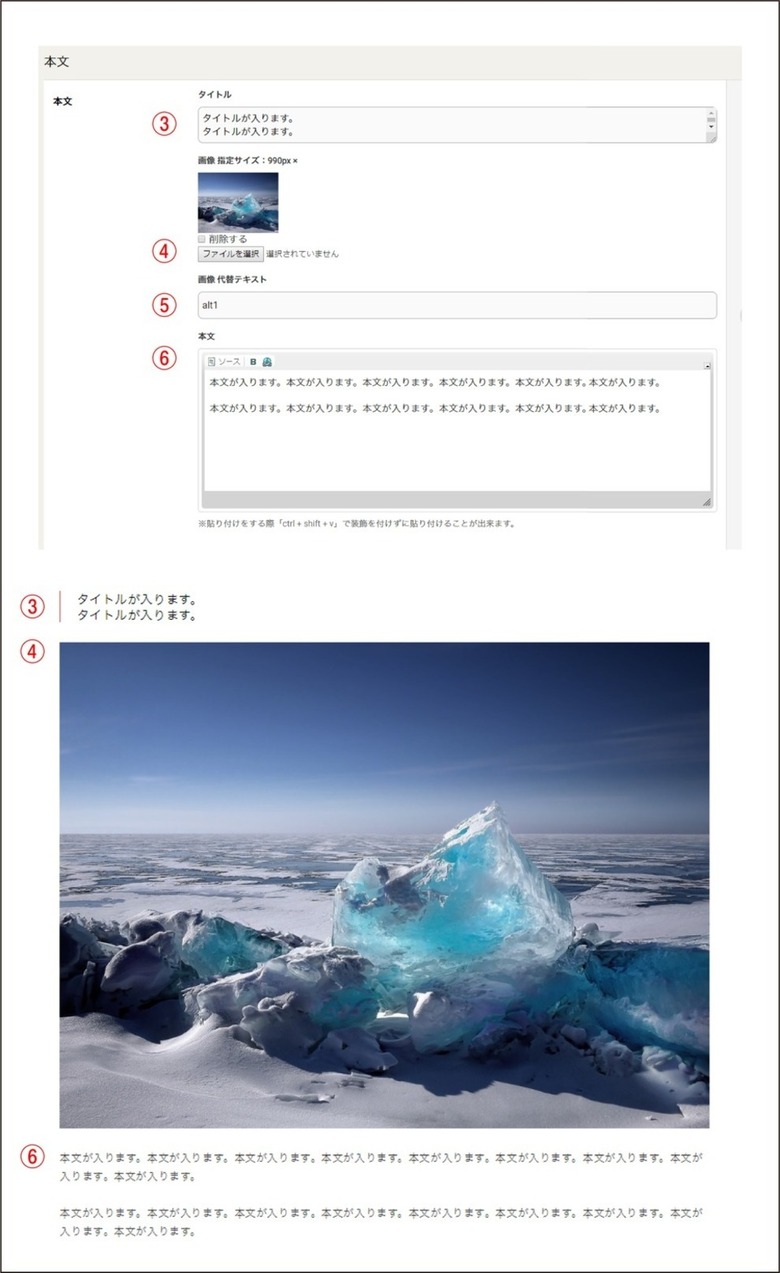
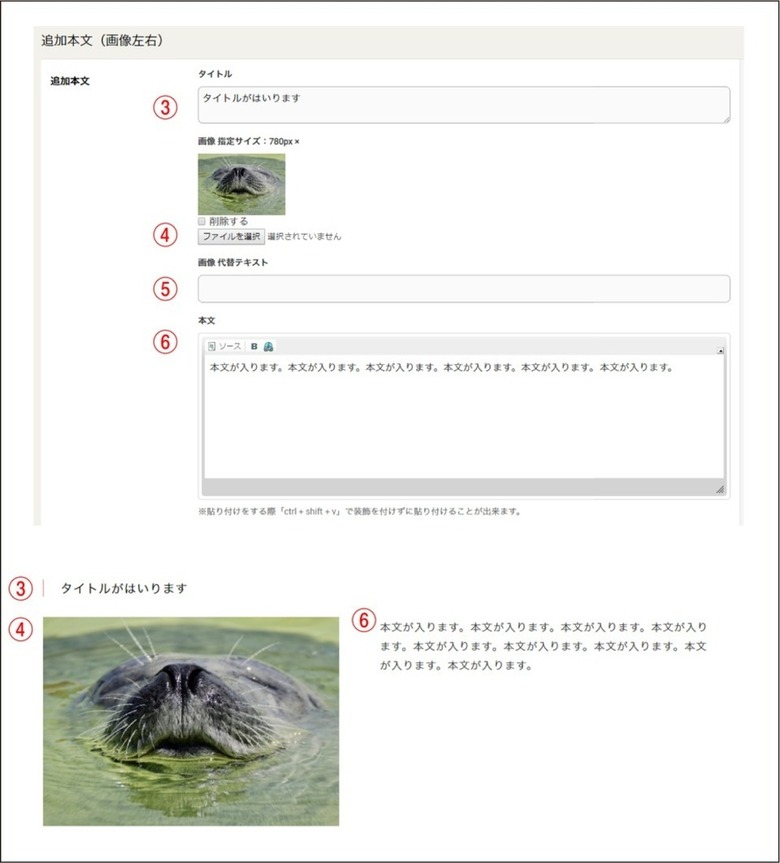
3.タイトル
タイトルが左寄せで表示されます。
「本文」「追加テーブル」「追加本文」などの項目に対するタイトルです。
4.画像
「ファイルを選択」ボタンから画像を指定し、サイトに表示することが出来ます。
5.画像 代替テキスト
サイトの読み込み中や、画像がなんらかの理由で表示されない場合に表示されるテキストです。
画像に関する内容を入力します。(例:アップルパイの画像)
6.本文
本文を指定することができます。
文字を太字にしたり、リンクに関する設定もできます。
7.項目
テーブルの項目名を入力します。
例:電話番号
8.内容
テーブルの項目に対する内容を入力します。
例:XXX-XXXX-XXXX(「電話番号」の項目に対して)
今回は、「求人情報」の概要や内容の登録方法をご紹介させていただきました。
引き続き、その他の管理画面の機能についてもご紹介していきます。
「求人情報」機能については以上です。
ご覧いただきありがとうございました。