うえだ
管理画面
物件情報

今回は、物件に関する情報を掲載できる「物件情報」機能をご紹介します。
「物件情報」機能は、以下の記事でご紹介した「NEWS」「WORKS」機能と同様「カテゴリ」を持ちます。
「カテゴリ」というのは、物件をジャンル分けできる機能のことです。
一戸建て、マンション、新築...といったように分類することができます。
以下の画像をご確認ください。
サイト上で、「物件一覧」機能のコンテンツはこのように表示されます。

次に、物件情報を登録する手順についてご説明します。
ー物件情報を登録するまでの手順ー
実際に物件情報を登録する方法をご紹介する前に、手順について触れておきます。
手順は以下の通りです。
1.「カテゴリ」を作成する
2.作成した「カテゴリ」を設定し、物件情報を作成する
3.ギャラリーを追加する
「カテゴリ」を登録する前に、物件情報を登録した場合、あとからでも「カテゴリ」を追加することができます。
ですが、すでにどの「カテゴリ」にするか決まっている場合、先に設定したほうが効率的です。
以上が大まかな手順でした。
では次から、本題である「物件情報」機能のコンテンツを管理画面から作成する方法についてご説明します。
ーカテゴリの設定方法ー
「物件情報を登録するまでの手順」の手順1に記載した「カテゴリを作成する」方法からご説明します。
まず、以下の手順でカテゴリ設定画面を開きます。
1.管理画面のTOPページを表示する(画面左上の「Akatsuki CMS」のロゴをクリックすると表示されます)
2.「物件情報」機能のコンテンツを選択する
3.「カテゴリ設定」を選択する
4.「新規追加」ボタンを選択する(既存のカテゴリを修正する場合は「編集」ボタンを選択)
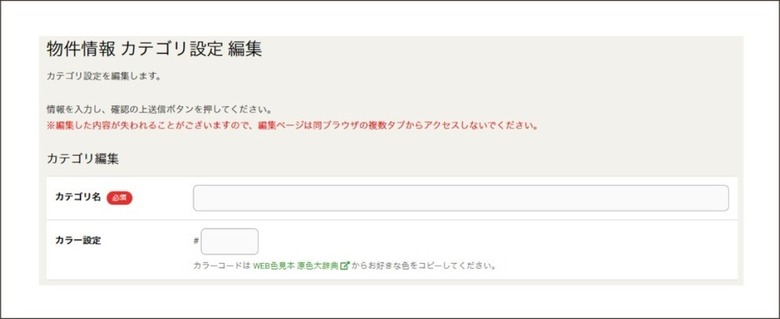
すると以下のような画面が表示されます。

これがカテゴリ設定の編集ページです。
ここでカテゴリを設定することができます。
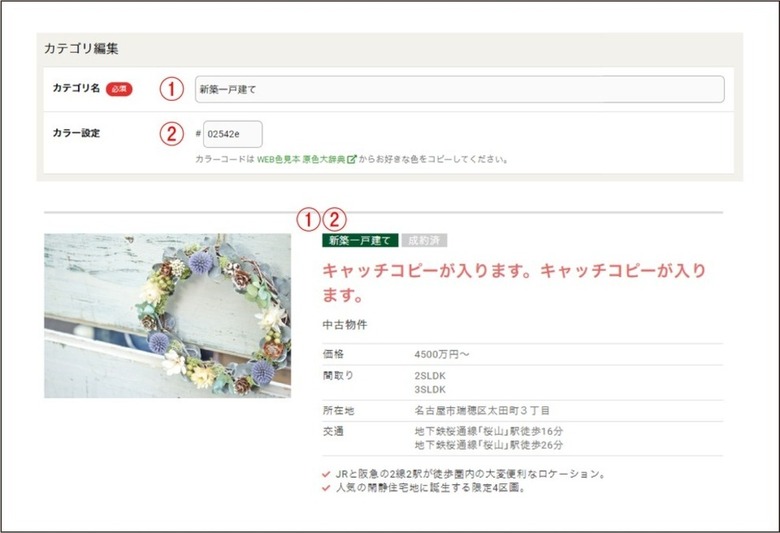
以下の図で、入力したそれぞれの項目がサイト側でどのように表示されるかをご確認ください。

画像の項目番号に対する詳細
1.カテゴリ名
カテゴリ名を設定する項目です。
2.カラー設定
カテゴリに色を設定することができます。
16進数のカラーコードで設定します。
以上が「カテゴリ」の設定方法でした。
次は、「物件情報」の追加方法です。
ー物件情報の設定方法ー
カテゴリを作成できたので、次は「物件情報を登録するまでの手順」の手順2に記載した「作成した「カテゴリ」を設定し、物件情報を登録する」方法についてご説明します。
まず、以下の手順で記事設定画面を開きます。
1.管理画面のTOPページを表示する(画面左上の「Akatsuki CMS」のロゴをクリックすると表示されます)
2.「物件情報」機能のコンテンツを選択する
3.「物件」を選択する
4.「新規追加」ボタンを選択する(既存の記事を修正する場合は「編集」ボタンを選択)
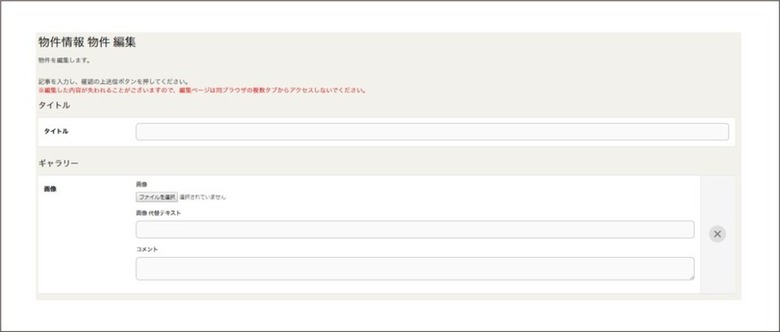
すると以下のような画面が表示されます。

これが物件情報の編集ページです。
ここで物件情報を追加することができます。
物件情報編集ページには、項目が複数あります。
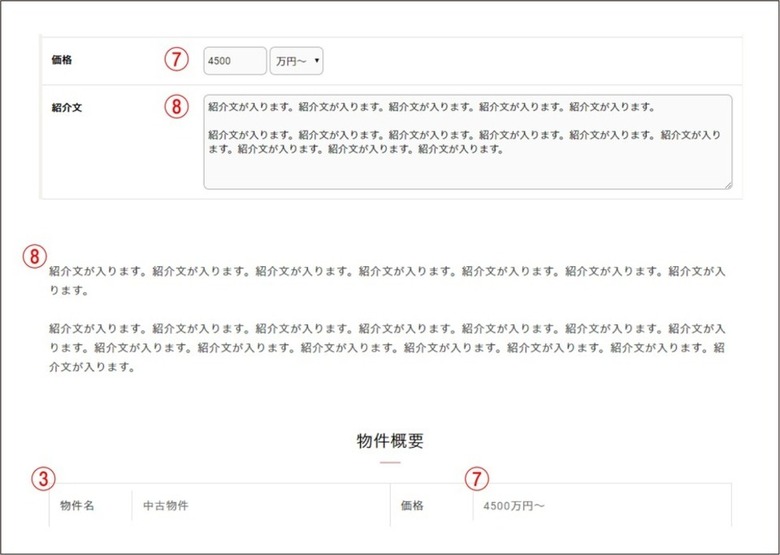
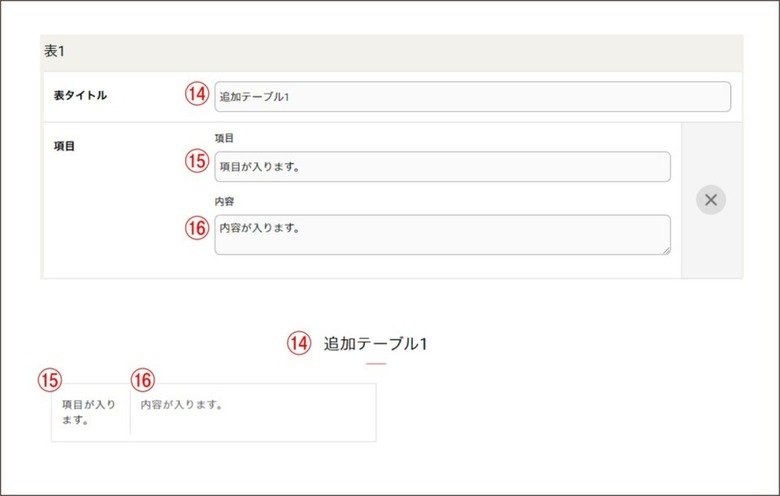
以下の図で、入力したそれぞれの項目がサイト側でどのように表示されるかをご確認ください。






画像の項目番号に対する詳細
1.詳細ページ
物件の詳細を公開するかどうかの設定ができます。
その際、現在の物件の成約や商談状況などを明示できます。
2.物件種別
設定したカテゴリ名をここで指定できます。
3.物件名
物件の名前を登録できます。
4.キャッチコピー
物件についてのキャッチコピーを設定できます。
物件の魅力やおすすめポイントをこの項目でさらっと紹介できます。
5.画像
「ファイルを選択」ボタンから画像を指定し、サイトに物件の写真として表示することが出来ます。
6.代替テキスト
サイトの読み込み中や、画像がなんらかの理由で表示されない場合に表示されるテキストです。
画像に関する内容を入力します。(例:リビングの画像)
7.価格
価格を入力し、設定することができます。
プルダウンでは、「万円」「万円~」のどちらかを設定できます。
8.間取り
間取り情報を設定できます。
9.所在地
所在地(住所)を設定できます。
10.交通
物件の交通に関する情報を設定できます。
11.占有面積
物件が占有している面積をを設定できます。
12.建築年月
物件の建築年月を設定できます。
13.表タイトル
表のタイトルを設定できます。
14.項目
テーブルの項目を設定できます。
15.内容
テーブルの項目に対する内容を設定できます。
テーブルは全部で4つ項目があります。
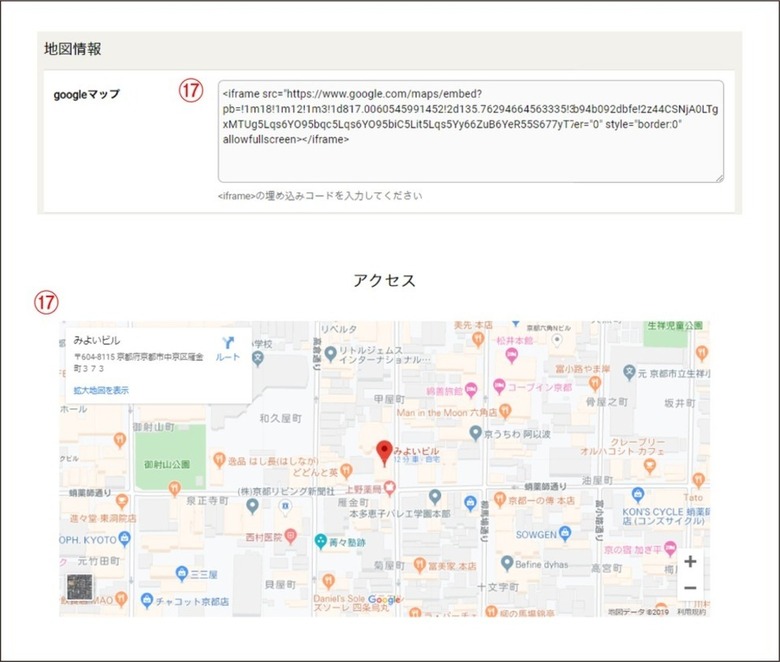
16.Google Map
iframeのコードを貼り付けることで、Google Mapを表示することができます。
次は、ギャラリーの登録方法についてご紹介します。
ー物件情報の設定方法ー
物件情報を登録できたので、最後に「物件情報を登録するまでの手順」の手順3に記載した「ギャラリーを追加する」方法についてご説明します。
まず、以下の手順で記事設定画面を開きます。
1.管理画面のTOPページを表示する(画面左上の「Akatsuki CMS」のロゴをクリックすると表示されます)
2.「物件情報」機能のコンテンツを選択する
3.「物件」を選択する
4.「ギャラリーを編集」ボタンを選択する
5.「新規追加」を選択する(既存の記事を修正する場合は「編集」ボタンを選択)
すると以下のような画面が表示されます。

これが物件に対するギャラリーの編集ページです。
ここで物件に関する写真や写真のコメントを追加することができます。
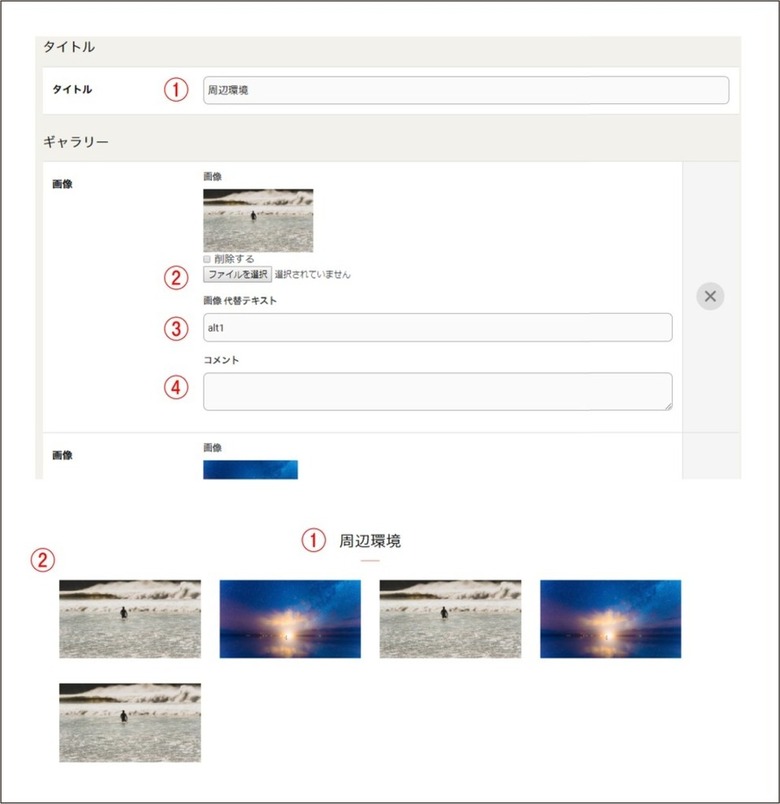
以下の図で、入力したそれぞれの項目がサイト側でどのように表示されるかをご確認ください。

画像の項目番号に対する詳細
1.タイトル
ギャラリーのタイトルを設定できます。
2.画像
「ファイルを選択」ボタンから画像を指定し、サイトに物件のギャラリー写真として表示することが出来ます。
3.代替テキスト
サイトの読み込み中や、画像がなんらかの理由で表示されない場合に表示されるテキストです。
画像に関する内容を入力します。(例:リビングの画像)
4.コメント
画像に対してのコメントを設定できます。
今回は、「物件情報」の登録方法をご紹介させていただきました。
これで一通りの管理画面の紹介は完了です。
ご覧いただきありがとうございました。